클래스
프로그래밍상 정의되어 있는 데이터와 메소드의 집합으로, 객체를 생성하기 위한 설계도다.
인스턴스
클래스로부터 생성된 객체를 해당 클래스의 인스턴스라고 한다.
- 위의 반환받은 값을 저장한 것을 인스턴스라고 한다.
객체
물리적으로 존재하는 개념으로, 다른것과 식별이 가능한 것이다.
- 클래스, 인스턴스를 합해서 객체라고 한다.
다형성
- 정리해둔게 있는데 예제랑 잘 되어있다.
- 다형성
상속
- 객체가 다른 객체를 상속받아, 상속받은 객체의 요소를 사용하는 것이다.
- 이 때, 상속된 객체를 부모, 상속 받은 객체를 자식이라고 한다.
- 부모 객체가 추상 객체일 경우, 추상 메소드와 오버라이딩을 통해 부모 객체의 메소드를 구현하거나 다룰 수 있다.
super
- JS에서 자식 클래스가 부모 클래스의 생성자와 메소드를 사용할 때, 사용해야 하는 키워드다.
constructor(name, age) {
super(name, age)
}
super.getName();
this
- 현재 실행중인 코드에서 사용되는 객체를 참조하는데, 실행 컨텍스트에 따라 동적으로 결정된다.
- 즉, 어떤 객체에서 호출되는지에 따라 가리키는 값이 달라진다.
+++
클래스 내부에서 부모의 메서드에 접근할 때 super 키워드를 사용한다.
그런데, this 키워드를 사용해도 동작하는 경우가 있다.
this -> 부모 메서드를 오버라이딩 한 것이 있으면 그 함수를 호출하고, 없으면 부모걸 자동으로 호출하는 듯하다.
추상화 (Abstraction)
- 단순화되거나 대표성을 띄는 것
- 추상화 매커니즘
- 1. 프로시저 추상화 (procedure abstraction) : 무엇을 해야하는지, 절차에 대한 추상화
- 절차지향- 구조적 프로그래밍 패러다임
- 2. 데이터 추상화 (data abstraction) : 무엇을 알야하는지 추상
- 타입을 추상화
- 데이터 중심 프로시저 추상화
간접 참조
- 직접적으로 가지고 있는 것이 아니라, 우회해서(포인터, alias 형태로) 참조하는 방식이다.
JS에서 객체 표현 방법
1. class 없이 object로 표현하는 방법
const chinjjang = {
name: "신짱구",
age: 5
}
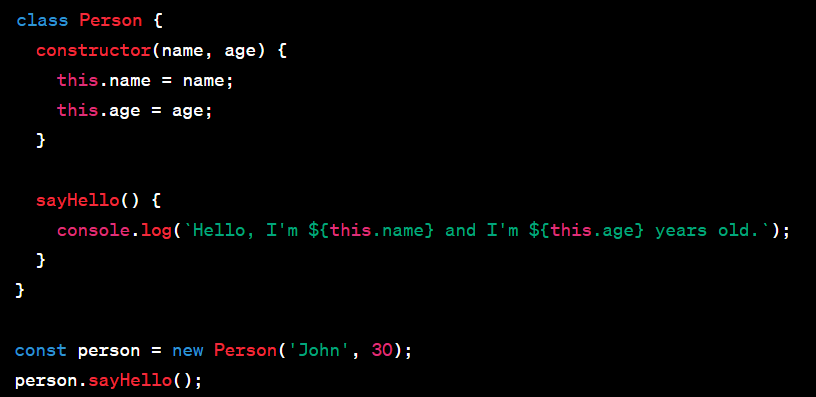
2. class로 표현하는 방법
class Chinjjang {
constructor(name, age) {
this.name = name;
this.age = age;
}
showData() {
consol.log("이름 :" + this.name);
consol.log("나이 :" + this.age);
}
}
3. function을 new 키워드로 호출해 그 함수를 cosntructor로 만들는 방법
const chinjjang = function(name, age) {
....
}
const jg = new Chinjjang("짱구", age);
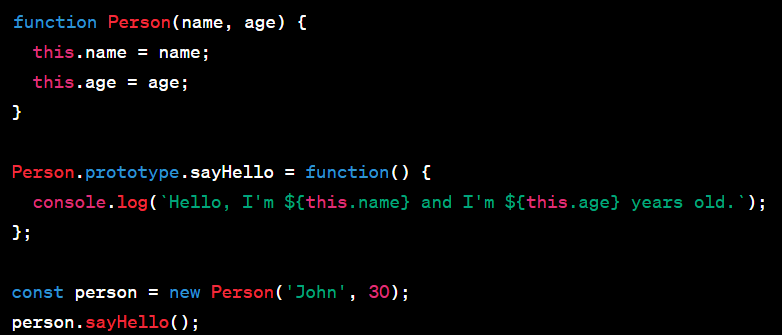
4. prototype
- 메서드를 prototype 객체에 보관해서, constructor() 보다는 메모리 효율성에서 매우 유리하다.
Prototype 객체
- 자바스크립트의 프로토타입 객체(Prototype Object)는 모든 객체가 공유하는 특별한 객체다.
- 모든 객체는 해당 객체의 프로토타입을 가지고, 프로토타입을 통해 상속과 메서드를 공유한다.
- 함수로 생성된 객체에서 사용되고, 해당 생성자 함수의 prototype 속성에 저장된다.
class와 prototype 비교
| Class | Prototype |
- 클래스는 객체를 생성하는 설계도다. |
- 해당 객체의 속성과 메서드에 대한 참조를 가진 다른 객체다. - 자바스크립트의 고유한 상속 매커니즘으로, 객체 간에 프로토타입 체인을 형성해 상속을 구현한다. - 객체를 생성할 때, 프로토타입을 기반으로 상속되는 프로토타입 체인을 형성한다.  |
| - 객체 생성과 상속이 간편하고, 가독성이 높아진다. - 생성자를 사용하면, 객체 생성할 때마다 객체 내부에 해당 생성자 함수로 정의된 메서드와 속성이 복제된다. -> 객체 수에 따라 메모리 사용량이 증가한다. |
- 더욱 유연한 객체 생성과 상속을 구현할 수 있다. - prototype 속성에 저장되며, 모든 객체는 프로토타입을 공유하기 때문에 한 번만 생성된다. |
JS에서 객체 비교 방법
1. ===
2. ==
3. Object.is()
참고자료
'boostcamp' 카테고리의 다른 글
| Day08 학습 정리 (0) | 2023.07.19 |
|---|---|
| Day07 학습정리 (0) | 2023.07.18 |
| Day04 학습 정리 (0) | 2023.07.13 |
| Day03 학습정리 (0) | 2023.07.12 |
| Day02 학습 정리 (0) | 2023.07.11 |