Git 동작 원리
Git 프로젝트의 3가지 구성요소
- Working Directory : 작업할 파일이 있는 디렉토리 (Local)
- Staging Area : commit을 수행할 파일들이 올라가는 영역 (인덱스라고도 한다.)
- Git Directory : Git 프로젝트의 메타 데이터와 데이터 정보가 저장되는 디렉토리 (.git 폴더)
- 깃 프로젝트는 이러한 구성요소를 통해 동작한다.
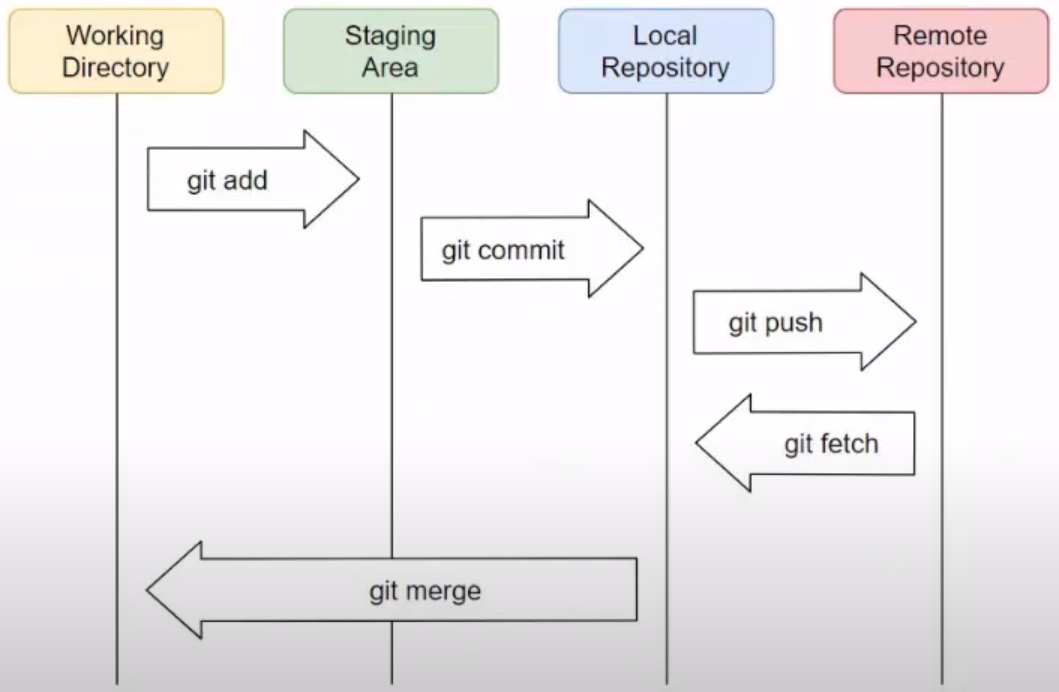
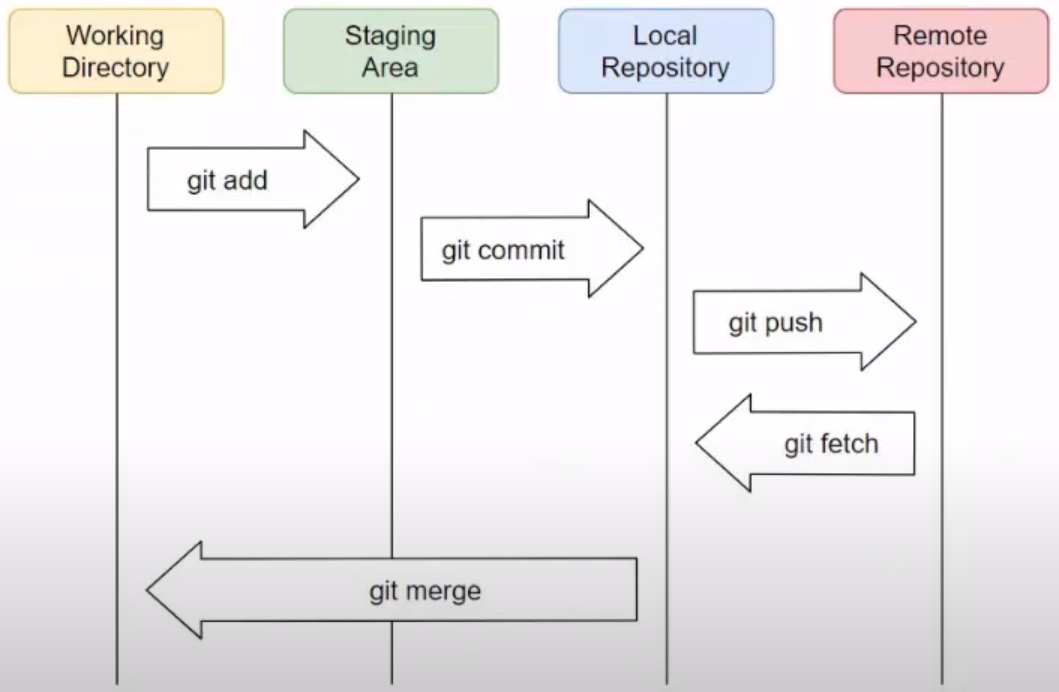
Git의 기본적인 동작 과정
 출처 : 참고자료의 영상
출처 : 참고자료의 영상
- git add : 현재 상태 추적 - 인덱스(staging area) 내용과 비교했을 때, 로컬에서 변동된 사항을 인덱스에 반영시킨다.
- git commit : 현재 상태 저장 - 인덱스에 추가된 변경 사항을 이력에 추가한다.
- git branch : branch 목록 조회, 이름을 붙이면 branch 신규 생성
- branch : 독립적으로 어떤 작업을 진행하기 위한 개념으로, 각 브랜치는 다른 브랜치에 영향을 받지 않아, 여러 작업을 동시에 진행할 수 있다.
- git checkout : branch를 변경하고, 해당 파일을 working directory로 복사한다.
- git push : 로컬 저장소의 commit 내역을 remote 저장소로 전송한다.
- git pull : remote의 commit을 가져오고, 병합한다. (git fetch + git merge)
- git fetch : 로컬 저장소에 있는 것을 뺀, remote 저장소의 모든 것을 가져온다.
- 참고자료
Javascript란
- 참고자료
- HTML, CSS가 사람으로 치면 피부, 모양 처럼 보이는 것을 표현하기 위한 마크업이고,
Javascript는 움직임, 논리 설계가 가능하다.
Javascript 타입 주의
- 코드를 보면 알다시피, 타입을 따로 지정하지 않아도 알아서 작동한다.
- 즉, 타입이 동적이고 유연한데, 편하지만 그만큼 위험성이 있다.
- equality(==) 와 stric equality(===)
- == : 비교 값의 자료형이 다를 경우, 자바스크립트는 이 값들을 숫자형을 바꾸어(형변환, type casting) 비교한다.
- 따라서 이러한 모호성과 위험성을 피하고 싶다면, ===을 사용해라
- 암묵적 변환과 명시적 변환
- 형변환을 하는 경우, 명시적으로 작성한다면 보는 사람이 혼란을 일으키지 않을 수 있다.
- 참고자료
Node.js란
- 참고자료
- Javascript 엔진 위에서 동작하는, 자바스크립트 런타임(환경)이다.
- Node.js를 통해 Javascript 애플리케이션을 실행할 수 있다.
- 웹서버 처럼 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어진 것이다.
console에서 값 입력받기
readline
- 공식문서
- readline 모듈을 사용하면, 콘솔을 통해 값을 입력받을 수 있다.
// 모듈 가져오기
const readline = require('readline');
const { stdin: input, stdout: output } = require('process');
// 모듈을 이용해 입출력하기 위한, 인터페이스 객체 생성
const rl = readline.createInterface({ input, output });
rl.question('What do you think of Node.js? ', (answer) => {
console.log(`Thank you for your valuable feedback: ${answer}`);
rl.close();
});
- 공식문서와 코드가 다른 이유
- SyntaxError: Cannot use import statement outside a module 에러 발생
- 해결 참고 자료
- package.json에 "type": "module"을 넣어도 해결되지 않아 import 대신 require 사용
정규표현식
정규표현식 (Regula Expression : Regex)
- 특정 패턴의 문자열을 찾기 위한 표현 방식이다.
- 정규표현식을 활용하면 특정 패턴이 매칭되는 문자열을 쉽게 찾을 수 있다.
- 참고자료
- 예시
// 처음 매칭되는 1개의 숫자 5를 찾는다.
/5/
// 5를 모두 찾는다.
/5/g
// 1, 2, 5 중에 하나를 모두 찾는다.
/[대a0]/g
// 숫자 0 ~ 9를 모두 찾는다.
/[0-9]/g